· Sebastian Selka · 8 Minuten Lesezeit (geschätzt)
Wie kann ich die Qualität von IT-Dienstleistungen selbst prüfen?
Teil 1: Eine Betrachtung am allgemeinverständlichen Beispiel einer Webseite
Wenn Sie als technisch unbedarfte Person Interesse an Software-Engineering-Leistungen haben, ist es schwierig, dies für sich selbst zu validieren. Je nach Anwendungsgebiet gibt es unterschiedliche Kriterien. Heute gehe ich am Beispiel unserer Webseite auf das Thema ein, denn die haben wir frisch renoviert und dabei viel Liebe ins Detail gesteckt.
Ich möchte einen Blick unter die “Motorhaube” werfen und unser Qualitätsversprechen greifbar machen. Wir nähern uns der Qualitätsbeurteilung aus verschiedenen Perspektiven, um eine ganzheitliche, technische Qualitätsbeurteilung zu gewährleisten. Konkret aus der Perspektive der Webseiten-Besucher:in (+ Bots), der Perspektive von IT-Expert:innen, der Datenschutzperspektive und aus der Perspektive der IT-Sicherheit. Falls Sie noch weitere Perspektiven sehen, freue ich mich über eine Rückmeldung.
Perspektive: Webseiten-Besucher:in
Für eine Benutzer:in und die Bots von Google, Bing und andere Suchmaschinen zählen insbesondere diese Punkte:
- Ladezeit bis zum vollständigen Anzeigen der Seite
- Vermeidung toter Verlinkungen (auch alte, historische Links)
- Keine Verschiebungen des Layouts beim Ladevorgang
- Responsivität für Telefon, Tablet, Computer und nur Text
- Barrierefreiheit
Ladezeiten

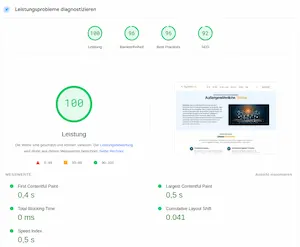
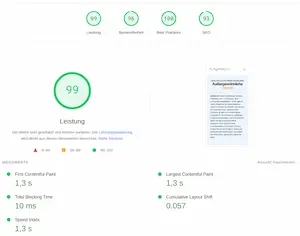
Eine sehr umfassende, quantitative Bewertung für die ersten vier Punkte der Liste liefert PageSpeed Insights, ein Tool von Google. Es liefert hierzu eine numerische Bewertung, die auch für Nicht-Techies einfach zu erfassen ist: den Leistungswert, mit maximal 100 Punkten. Für uns stellt sich das Ganze mit 100 von 100 Punkten in der Desktopversion und 99 von 100 Punkten in der mobilen Version dar.  Sie können dort jede Seite testen lassen und sich Ihr eigenes Bild machen. Es kommt vor, dass Webseiten-Besucher:innen an langsamen Internetleitungen hängen (z.B. unterwegs mit schlechter Netzabdeckung); in diesem Fall sollte die Webseite auch zügig laden. Das lässt sich mit den Entwickler-Tools Ihres Browsers einfach selbst prüfen (bei Chrome und Firefox mittels Taste F12). Dort im Reiter “Netzwerk” lässt sich für gewöhnlich die Geschwindigkeit drosseln. Unsere Seite lädt beispielsweise auch bei einer sehr langsamen Internetleitung (2G, vergleichbar mit normalen mobilen Surfgeschwindigkeiten vor über 15 Jahren) in etwas mehr als 3 Sekunden. An einer heutzutage normalen, schnellen Leitung übrigens in deutlich weniger als einer Sekunde. Gemessen wird das Ganze übrigens als sog. Largest Contentful Paint (LCP), sprich die Zeit, bis der sichtbare Teil der Webseite vollständig und ohne weitere Ladezyklen im Browser erscheint, wie sie erscheinen soll. Zusätzlich gilt als wesentlicher Faktor einer guten Webseite der sog. First Input Delay (FID), also die Zeit, die es dauert, bis eine Nutzer:innen-Interaktion auf einer Webseite auch mit einer Reaktion einhergeht. Ebenso gehören dazu der sog. Cumulative Layout Shift (CLS), der beschreibt, wie sehr sich Inhalte auf einer Webseite verschieben, wenn Bilder, Inhalte oder sonstige Elemente nachgeladen werden. Je weniger dies passiert, desto besser. Letzte Kernmetrik ist die sog. Interaction to Next Paint (INP), die auch in Millisekunden gemessen wird und ebenso die Reaktionszeit einer Webseite beschreibt – allerdings bezogen auf eine visuelle Rückmeldung. Auch hier gilt: Je schneller visuelles Feedback folgt, desto besser für das Nutzungserlebnis.
Sie können dort jede Seite testen lassen und sich Ihr eigenes Bild machen. Es kommt vor, dass Webseiten-Besucher:innen an langsamen Internetleitungen hängen (z.B. unterwegs mit schlechter Netzabdeckung); in diesem Fall sollte die Webseite auch zügig laden. Das lässt sich mit den Entwickler-Tools Ihres Browsers einfach selbst prüfen (bei Chrome und Firefox mittels Taste F12). Dort im Reiter “Netzwerk” lässt sich für gewöhnlich die Geschwindigkeit drosseln. Unsere Seite lädt beispielsweise auch bei einer sehr langsamen Internetleitung (2G, vergleichbar mit normalen mobilen Surfgeschwindigkeiten vor über 15 Jahren) in etwas mehr als 3 Sekunden. An einer heutzutage normalen, schnellen Leitung übrigens in deutlich weniger als einer Sekunde. Gemessen wird das Ganze übrigens als sog. Largest Contentful Paint (LCP), sprich die Zeit, bis der sichtbare Teil der Webseite vollständig und ohne weitere Ladezyklen im Browser erscheint, wie sie erscheinen soll. Zusätzlich gilt als wesentlicher Faktor einer guten Webseite der sog. First Input Delay (FID), also die Zeit, die es dauert, bis eine Nutzer:innen-Interaktion auf einer Webseite auch mit einer Reaktion einhergeht. Ebenso gehören dazu der sog. Cumulative Layout Shift (CLS), der beschreibt, wie sehr sich Inhalte auf einer Webseite verschieben, wenn Bilder, Inhalte oder sonstige Elemente nachgeladen werden. Je weniger dies passiert, desto besser. Letzte Kernmetrik ist die sog. Interaction to Next Paint (INP), die auch in Millisekunden gemessen wird und ebenso die Reaktionszeit einer Webseite beschreibt – allerdings bezogen auf eine visuelle Rückmeldung. Auch hier gilt: Je schneller visuelles Feedback folgt, desto besser für das Nutzungserlebnis.
Vermeidung toter Verlinkungen
Ein weiterer, ganz anderer Punkt ganzheitlicher IT-Lösungen ist, dass Altsysteme unterstützt werden. Auch das gilt nicht nur für Webseiten, sondern auch für digitale Produkte und Ergebnisse des Software-Engineerings. Auf Webseite sind das alte Internetadressen. Wir hatten beispielsweise in der alten Version unserer Webseite unsere Blog-Beiträge über https://symbiolab.de/blog/post/ueberschrift verlinkt, jetzt sind diese Artikel aber unter https://symbiolab.de/ueberschrift erreichbar. Die alten Links haben wir zum Veröffentlichungszeitpunkt auch auf LinkedIn publiziert und dort stehen sie unverändert noch immer – und sie sollten auch noch immer funktionieren. Ein anderer Anwendungsfall sind Browser-Favoriten, die Besucher:innen für sich selbst gespeichert haben und die auch nach einem Systemwechsel erhalten bleiben sollten. Der pragmatische Lösungsvorschlag ist eine Umleitung. Der technische Standard dafür ist der HTTP-Statuscode 301 (Moved Permanently), der mitsamt der neuen Adresse als Antwort auf die alte Adresse geliefert wird. Das lässt sich auch einfach testen, indem Sie die alte Adresse einfach im Browser eingeben und automatisch zur neuen Adresse umgeleitet werden. Sollten Sie bei Ihrem täglichen Webseiten-Besuchen auf eine Meldung stoßen, dass ein Link nicht mehr aktuell ist, ist das ein Zeichen mangelnder Ganzheitlichkeit und somit von schlechter Qualität. Eines der Techie-Standard-Tools dafür ist übrigens curl. Hier ein Beispiel, wie sich das darstellt am Beispiel eines Beitrags vom letzten Jahr:
» curl -I https://symbiolab.de/blog/post/die-alte-arbeitswelt-passt-nicht-mehr
HTTP/2 301
content-type: text/html
date: Tue, 27 Feb 2024 14:57:00 GMT
location: http://symbiolab.de/die-alte-arbeitswelt-passt-nicht-mehr
Responsivität & Barrierefreiheit
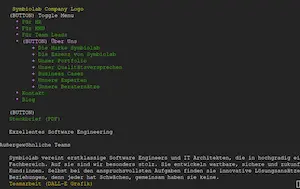
 Für Lesende ist es ebenso wichtig, dass die Seite auf dem Desktopcomputer mit einem riesigen Bildschirm genauso funktioniert und lesbar ist wie auf einem Tablet oder einem Smartphone. Oder sogar mit einem reinen Text-Browser, was zugleich zeigt, dass die Webseite einen bedeutenden Beitrag zur Barrierefreiheit leistet. Der Vollständigkeit halber möchte ich erwähnen, dass Barrierefreiheit noch umfassender ist, aber für die Zwecke der strukturierten Informationsvermittlung an dieser Stelle völlig ausreicht. Das Ganze lässt sich mit einem Nur-Text-Browser testen, zum Beispiel mit Lynx. Im Screenshot sehen Sie, wie sich das für unser Beispiel darstellt.
Für Lesende ist es ebenso wichtig, dass die Seite auf dem Desktopcomputer mit einem riesigen Bildschirm genauso funktioniert und lesbar ist wie auf einem Tablet oder einem Smartphone. Oder sogar mit einem reinen Text-Browser, was zugleich zeigt, dass die Webseite einen bedeutenden Beitrag zur Barrierefreiheit leistet. Der Vollständigkeit halber möchte ich erwähnen, dass Barrierefreiheit noch umfassender ist, aber für die Zwecke der strukturierten Informationsvermittlung an dieser Stelle völlig ausreicht. Das Ganze lässt sich mit einem Nur-Text-Browser testen, zum Beispiel mit Lynx. Im Screenshot sehen Sie, wie sich das für unser Beispiel darstellt.
Guter Stil
Zur Ganzheitlichkeit gehört auch “guter Stil”, d.h. das Anbieten von Features, die erwartet werden, aber nicht essentiell nötig sind: zum Beispiel ein Dark-Mode. Einige Besucher:innen mögen es, wenn sie auf ein dunkles Farbschema einer Webseite setzen können – eines, das direkt angeboten wird, ohne dass hierzu eine Browser-Einstellung oder -Erweiterung benötigt wird. Und wenn es diese gibt, sollte diese nahtlos mit eben jener harmonieren. In unserem Fall: Oben rechts das Sonnen-Emoji erlaubt es, zwischen Dark- und Bright-Mode zu wechseln.
Perspektivwechsel: IT-Expert:innen
Für IT-Expert:innen zählen andere Dinge:
- Eigene Fehlerseiten
- Kleiner Fußabdruck (im Speicher)
- Versteckte Gimmicks (Konsole Log)
Eigene Fehlerseiten
 Als IT-Expert:in ist es ein Zeichen „guten Stils“ über eigene Fehlerseiten zu verfügen. Statt einer generierten Standard-Meldung des Webservers sollte eine eigens gestaltete Seite den Nutzer auffangen und informieren. Bei einer technisch einwandfreien Webseite wird keine Besucher:in jemals auf einer Fehlerseite landen, aber als IT-Expert:in ist man geneigt, dies auszuprobieren. So zeigt etwa der Aufruf von https://symbiolab.de/eine/nicht/existierende/verlinkung eine eigene Fehlerseite mit dem Hinweis, dass hier nichts zu finden ist.
Als IT-Expert:in ist es ein Zeichen „guten Stils“ über eigene Fehlerseiten zu verfügen. Statt einer generierten Standard-Meldung des Webservers sollte eine eigens gestaltete Seite den Nutzer auffangen und informieren. Bei einer technisch einwandfreien Webseite wird keine Besucher:in jemals auf einer Fehlerseite landen, aber als IT-Expert:in ist man geneigt, dies auszuprobieren. So zeigt etwa der Aufruf von https://symbiolab.de/eine/nicht/existierende/verlinkung eine eigene Fehlerseite mit dem Hinweis, dass hier nichts zu finden ist.
Kleiner Fußabdruck (im Speicher)
Im Entwickler-Tool lässt sich auch der Speicherfußabdruck prüfen: Unter dem Reiter “Speicher” (oder Memory) und dort dann mittels Klick auf den Knopf “Snapshot”. Auf unserer Webseite ist das entsprechend überschaubar mit 3,87 MB. Vergleichen Sie dies mit anderen Webpräsenzen. Sie werden erstaunt sein, welchen Speicher-Fußabdruck Sie sehen werden.
Verstecktes Gimmick
Falls Sie Javascript aktiviert haben, zeigt die Javascript-Konsole des Entwickler-Tools eine kleine Überraschung für Techies. Nicht, dass das nötig wäre, aber auch das wird gerne als “guter Ton” verstanden.

Datenschutzperspektive
Wichtig ist vor allem auch die Datenschutzperspektive, die sich um diese Punkte dreht:
- Keine Cookies, um die Besucher:in nicht gläsern zu machen
- Keine Einbindungen von Dateien Dritter
- Und somit auch: Kein Profiling
Keine Cookies
Auch ohne die Datenschutzgrundverordnung (DSGVO) ist es für qualitätsorientierte Techies schon lange Usus, möglichst wenig Daten zu produzieren und zu sammeln. Mit den gesetzlichen Regeln ist das Ganze dann auch untermauert, obgleich viel mit sog. Auftragsdatenverarbeitungsvereinbarungen oder Auftragsdatenverarbeitungsverträgen (AVV) abgefangen werden kann. In unserem Fall gibt es schlicht keine Cookies. Prüfen lässt sich auch das mit dem Entwickler-Tool unter dem Reiter “Storage” und der Unteruaswahl: “Cookies”. Je nach Browser (z.B. Chrome) wird das auch direkt mit einem Klick auf das Schloss-Icon neben der Adresszeile angezeigt.
Keine Einbindungen von Dritten
Heutzutage ist es leider Gang und Gäbe, dass Webseiten und digitale Produkte Schriften, Javascript-Bibliotheken oder CSS-Frameworks von zentralen Webinstanzen auf einer Webseite einbinden, statt diese selbst zu hosten. Diese Fremdeinbindung erlaubt es den Betreibern (allen voran Google) Profile über Benutzer:innen zu erstellen und diese somit auch über diverse Webseiten hinweg zu tracken und ihr Surfverhalten zu überwachen. In unserem Fall handhaben wir das anders: wir binden keine Dateien von Fremdwebseiten ein. Unsere Schriften, unsere CSS-Dateien und unsere Javascript-Schnipsel kommen allesamt von symbiolab.de. Dies können Sie auch im Entwickler-Tool unter dem Reiter “Netzwerk” mit einem Neuladen der Seite nachprüfen: Jede benötigte Datei dieser Webseite wird ausschließlich von symbiolab.de geladen.
IT-Sicherheitsperspektive
Zuletzt kommt der IT-Sicherheitsperspektive eine tragende Rolle zu. Sie lässt sich in diesem Kontext durch zwei Kernpunkte adressieren:
- Sicherer Datenaustausch mit dem Webserver gewährleisten
- Angriffsfläche minimieren
Sicherer Datenaustausch mit dem Webserver

Um auch hier eine technische Qualitätsprüfung durchzuführen, kommt es auf das Einsatzfeld an. Den sicheren Datenaustausch mit dem Webserver und die korrekte Implementierung der Sicherheitsstandards lässt sich über Qualys SSL Labs und securityheaders.com sicherstellen. Für unsere SSL-Konfiguration weist der Test den bsten Wert aus: A+. Wir hätten theoretisch noch unwesentlichen Verbesserungsspielraum, aber der dafür notwendige Aufwand rechtfertigt nicht mehr den Sicherheitsgewinn. Mit diesem Wert sind wir auch ebenso gut (oder besser) aufgestellt, als die meisten Banken. Testen Sie selbst!
Angriffsfläche minimieren
Zum Thema Angriffsfläche ist die Prüfung externer Validierung schwierig. Als Webseiten-Besucher ist das kaum mehr möglich, wenn Sie nicht auf konkrete Schwachstellenscanner setzen; was Sie nicht tun sollten, denn das kann unter Umständen auch als ein Verstoß gegen den sog. Hacker-Paragrafen verstanden werden. Wenn Sie Kund:in sind, ist die einfachste Prüfung ein Blick auf die finalen Dateien, die am Ende zum Webserver kopiert werden. Wenn diese nur aus HTML-, XML-, CSS-, Bild- und ggf. JS-Dateien besteht, stehen die Chancen gut, dass Sie auch wenig Angriffsfläche bieten. Sollten Sie stattdessen PHP-, PY- oder ASP-Dateien finden, bieten Sie Angriffsfläche, die im Zweifel nicht nötig ist. Das hängt von Ihrem Einsatzgebiet ab. Ein E-Commerce-Shop wird ohne dynamische Seiten nicht funktionieren, eine reine Webpräsenz schon. Es ist daher immer eine Abwägungsfrage, ob die zusätzlichen Sicherheitsmaßnahmen udn Risiken nötig sind, oder nicht. Denn mit genügend Sicherheitsmaßnahmen und einer ordentlichen Update-Politik können auch dynamische Seiten schnell und sicher konfiguriert werden.
Abschließende Worte
Vorher hatte ich erwähnt, dass wir unsere Analytics für Webseitenbesucher selbst organisieren. Das machen wir komplett anonymisiert und ohne Cookies. Wir messen nur das Nötigste. Wir sind uns im Klaren, dass dies wiederum Angriffsfläche darstellt – die verwendete Lösung arbeitet mit dynamischen Seiten und verarbeitet eingehende Daten. Die Lösung hier: Der verarbeitende Server ist abgeschottet und die Updates werden regemäßig eingespielt und automatisiert überwacht (Monitoring). Letzteres ist auch notwendiger Qualitätsstandard.
Dazu dann aber mehr in einem zukünftigen Blogbeitrag.